JustRipe
PROJECT CONTEXT
Solo UX/UI case study project
July - August 2022 (8 weeks)
ROLE
White Paper Research | User Research | Competitive Analysis | Ideation | Wireframe + Prototyping | Usability Testing | Visual Design
The PROBLEM
Busy people fail to keep up with using the right produce on the right days
For someone who wants to eat healthier, buying fresh produce has been the top of their shopping list. However, because fresh produce has a shorter shelf-life than processed foods, it ends up thrown away when people with busy schedules forget to eat it. Which, of course, leads to wasting food and money.
THE SOLUTION
Mindful consumption is key
WHITE PAPER RESEARCH
A way to reduce food waste…
Starting with white paper research, I began to research articles on food waste, the effects it has on the planet, and how to reduce it — when I came across an article that stood out to me from The Natural Resources Defense Council:
“About two-thirds of food wasted at home is due to food not being used before it goes bad…by raising awareness about the amount of food wasted, and empowering people with more tips and tools to reduce food waste— from meal planning to shopping, storage and creative recipes— can do a long way toward better combating the problem…”
COMPETITIVE ANALYSIS + THE OPPORTUNITY
The competition had PRODUCE SCANNER + STORAGE TIPS aspect.
Keeping the research in mind, I analyzed 3 popular food inventory apps that provide features such as making grocery lists, recipes, barcode scanners, and meal planners. However, fresh produce doesn’t have a barcode to scan or an expiration dates on them. None of them had a produce scanner or tips on how to properly store them. This became my opportunity for the solution.
USER RESEARCH + INTERVIEWS
My interviewees ends up throwing away 30% of the produce they buy
I conducted interviews with 8 individuals who are either full-time students or employed and met the qualifications. I asked them questions below to find trends on their eating routines and grocery shopping habits then organized the data into an affinity map.
INTERVIEW QUESTIONS:
Tell me about your health goals and challenges.
Describe your thought process when shopping for produce.
Describe how you store your fruits and veggies.
How much of your groceries are thrown away due to it going bad?
What are your thoughts on an app facilitating those experiences?
Insights
The persona
Design
A better tool to help users reach their goals
While doing my competitive analysis, I noticed a lot of user complaints were about the app’s complicated tutorials and having to pay for certain features while the free features weren’t as helpful. Cognitive psychology tells us that learning by doing is one of the most effective ways to get most out of a new tool. So, I decided to design an intuitive first-time-user experience to guide them along the way. As well as, taking in my interviewees input on what features they expect for this tool in order to satisfy the users needs. Therefore, designing an app with only useful features.
Information Architecture
testing + improvements
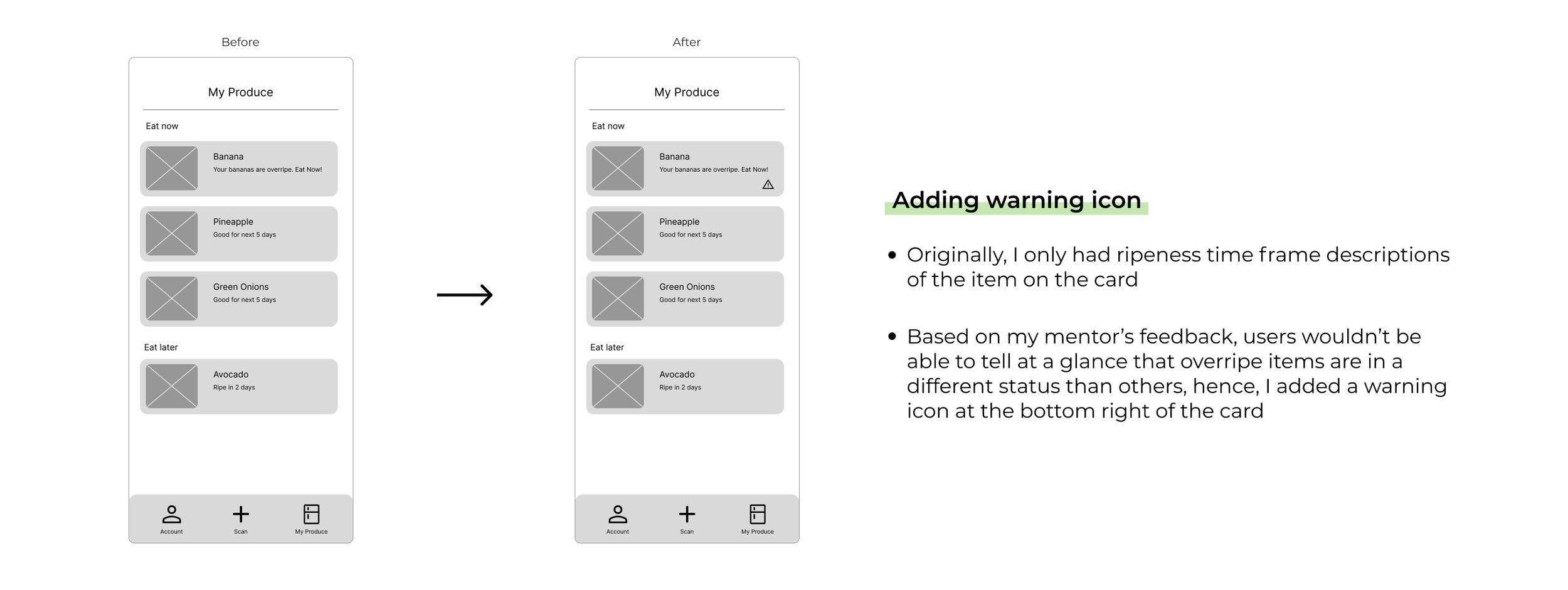
3 major improvements in my design
Based on the feedback I received from 5 target users, I continually iterated my design over the span of 4 weeks— with 3 major improvements on my wireframes:
final screens
Final design
Figma prototype
Style guide
conclusion + lessons learned
What I’d do differently next time.
WOOHOO! This was my first solo UX/UI design project! After receiving the Google UX Design Certificate, I applied everything I learned about the design process into this case study project. I’m so grateful to have this experience and I’m so proud for what accomplished. Here are the few things I’ve learned throughout this project:
It’s not about you - it’s about the users. During the research + interviewing stage, I noticed that I had confirmation biases when it came to the interview questions. I started to only look for the answers I want instead of the answers that mattered. I spent days interviewing people but when it came to designing the prototype and testing it, the users needs weren’t exactly met. After realizing my biases was the issue, I re-interviewed with more open-ended questions to allow users to express freely about their true pain points. Going forward, I know I need to choose my words more carefully to really empathize with the users.
Iterate! Iterate! Iterate! When designing the first low-fidelity wireframes, I thought after one or two iteration would be enough. However, receiving feedback from my peers, I noticed that there is always something I need to improve. I’m thankful for their feedback because it lead me to keep refining my designs to meet the users needs. I will also need to consider WCAG standards next time!
Any idea is a good idea. In the beginning, it was pretty difficult for me to ideate. I feel like I spent so much time looking for inspiration and trying to figure out what would look best. There were stacks of paper wireframes thrown away because I kept thinking my ideas wasn’t good enough. I finally pushed myself to look pass my doubts and to just go with it! I realized that every design has to start somewhere and constant feedback is where I can improve. From this experience, I learned how to push myself to think more creatively and to never doubt my capabilities.